React tooltip components
53 tooltips are developed with React. A tooltip is a message box that displays extra information about an element. It can appear on hover, click, or tap. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
53components211storiesLast updated yesterday

Tooltip

Tooltip

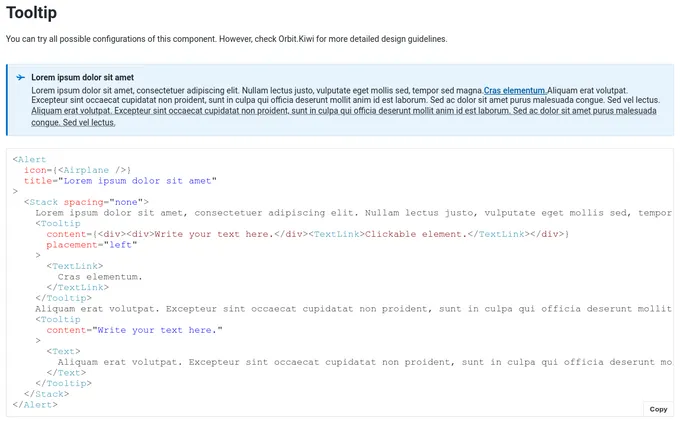
Tooltip

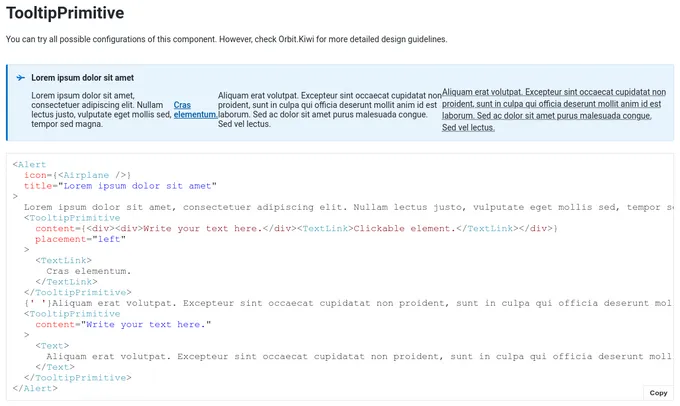
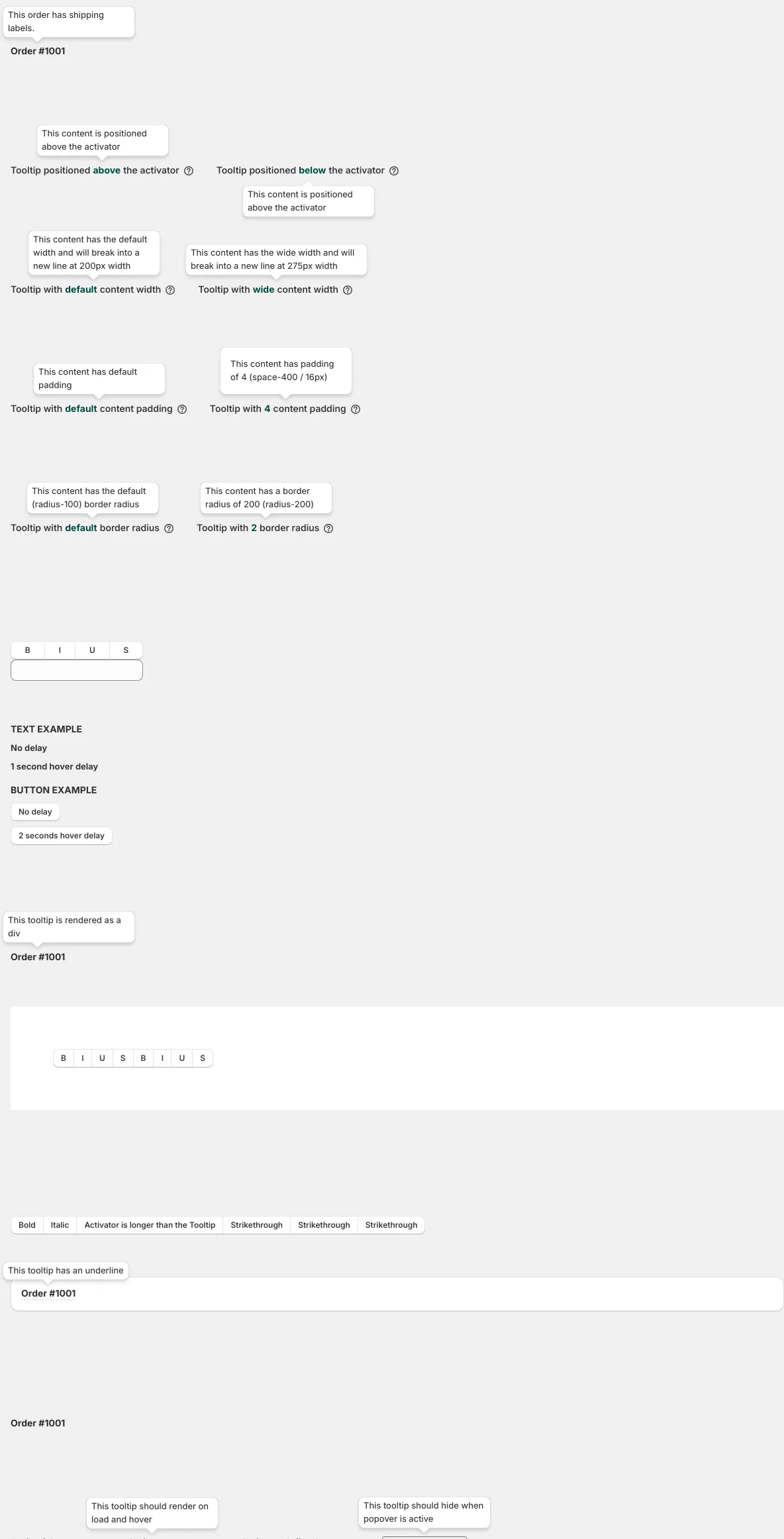
Tooltip