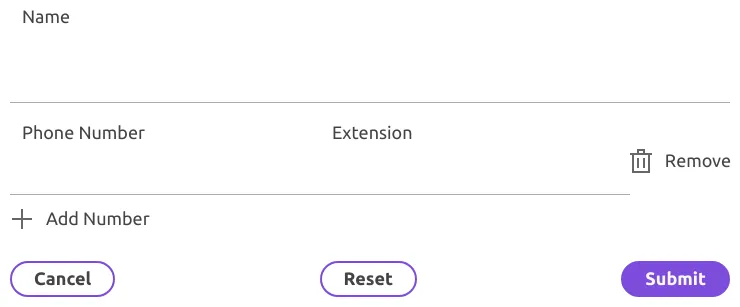
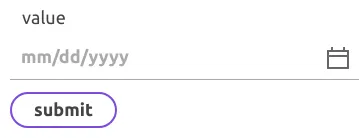
Styled Components form components
12 forms are styled using Styled components. A form is used to collect user input to be submitted to an application. It’s often composed of form elements that include inputs, buttons, checkboxes, and radios. Styled-components is a styling library that allows you to write styles in JavaScript at the component-level. This technique is known as CSS-in-JS. Styled components is used to style 8 projects.
12components16storiesLast updated yesterday