Emotion button components
64 buttons are styled using Emotion. A button is a clickable interactive element that triggers a response. You can place text and icons inside of a button. Buttons are often used for form submissions and to toggle elements into view. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
64components403storiesLast updated yesterday

ButtonGroup

IconButton

IconTextButton

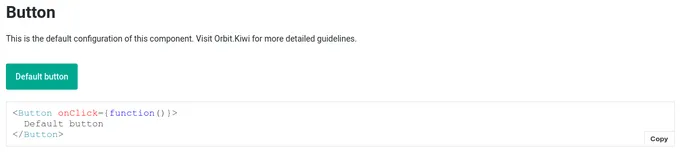
Button

ColoredButton

ColoredIconButton

ColoredIconTextButton

Button

Button

Button

Button